Building a Vue CRUD App with an Express API
Developing a CRUD application is a key skill in modern web development. This tutorial will show you how to build a CRUD app with Vue for the user interface and an Express API as the backend, creating a seamless and efficient data management system.
Prerequisites
- Node.js
- MySQL
Setup Vue project
npm create vite@4.4.0 view -- --template vue
cd view
npm install vue-router@4 axiosVue project structure
├─ index.html
├─ public
│ └─ css
│ └─ style.css
└─ src
├─ App.vue
├─ components
│ └─ product
│ ├─ Create.vue
│ ├─ Delete.vue
│ ├─ Detail.vue
│ ├─ Edit.vue
│ ├─ Index.vue
│ └─ Service.js
├─ http.js
├─ main.js
└─ router.jsVue project files
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')This main.js file is the entry point for a Vue.js application. It sets up and mounts the app with routing by importing the root component and router, creating the app instance, and configuring it with the router before mounting it to the #app element.
App.vue
<template>
<router-view />
</template>
<script>
export default {
name: 'App'
}
</script>This App.vue file defines the root component of a Vue.js application. It uses a <router-view />
router.js
import { createWebHistory, createRouter } from 'vue-router'
const routes = [
{
path: '/',
redirect: '/product'
},
{
path: '/product',
name: 'product',
component: () => import('./components/product/Index.vue')
},
{
path: '/product/create',
component: () => import('./components/product/Create.vue')
},
{
path: '/product/:id/',
component: () => import('./components/product/Detail.vue')
},
{
path: '/product/edit/:id/',
component: () => import('./components/product/Edit.vue')
},
{
path: '/product/delete/:id/',
component: () => import('./components/product/Delete.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default routerThis router.js file configures routing for a Vue.js application. It sets up routes for various product-related views, including listing, creating, editing, and deleting products, as well as a default redirect to the product list. The router uses `createWebHistory` for HTML5 history mode and exports the configured router instance.
http.js
import axios from 'axios'
let http = axios.create({
baseURL: 'http://localhost:5122/api',
headers: {
'Content-type': 'application/json'
}
})
export default httpThe http.js file configures and exports an Axios instance with a centralized base URL, which is a standard practice for managing API endpoints and default headers set to application/json.
Create.vue
<template>
<div class="container">
<div class="row">
<div class="col">
<form method="post" @submit.prevent="create()">
<div class="row">
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_name">Name</label>
<input id="product_name" name="Name" class="form-control" v-model="product.name" maxlength="50" />
</div>
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_price">Price</label>
<input id="product_price" name="Price" class="form-control" v-model="product.price" type="number" />
</div>
<div class="col-12">
<router-link class="btn btn-secondary" to="/product">Cancel</router-link>
<button class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
import Service from './Service'
export default {
name: 'ProductCreate',
data() {
return {
product: {}
}
},
methods: {
create() {
Service.create(this.product).then(() => {
this.$router.push('/product')
}).catch((e) => {
alert(e.response.data)
})
}
}
}
</script>
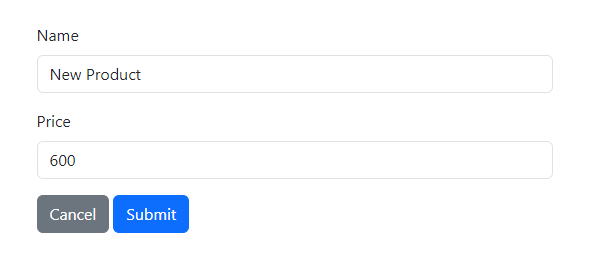
This Create.vue component provides a form for adding a new product with fields for name and price. On submission, it calls a create method to save the product and redirects to the product list upon success. It also includes a cancel button to navigate back to the list and handles errors with an alert.
Delete.vue
<template>
<div class="container">
<div class="row">
<div class="col">
<form method="post" @submit.prevent="this.delete()">
<div class="row">
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_id">Id</label>
<input readonly id="product_id" name="Id" class="form-control" :value="product.id" type="number" required />
</div>
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_name">Name</label>
<input readonly id="product_name" name="Name" class="form-control" :value="product.name" maxlength="50" />
</div>
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_price">Price</label>
<input readonly id="product_price" name="Price" class="form-control" :value="product.price" type="number" />
</div>
<div class="col-12">
<router-link class="btn btn-secondary" to="/product">Cancel</router-link>
<button class="btn btn-danger">Delete</button>
</div>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
import Service from './Service'
export default {
name: 'ProductDelete',
data() {
return {
product: {}
}
},
mounted() {
this.get()
},
methods: {
get() {
return Service.delete(this.$route.params.id).then(response => {
this.product = response.data
})
},
delete() {
Service.delete(this.$route.params.id, this.product).then(() => {
this.$router.push('/product')
}).catch((e) => {
alert(e.response.data)
})
}
}
}
</script>
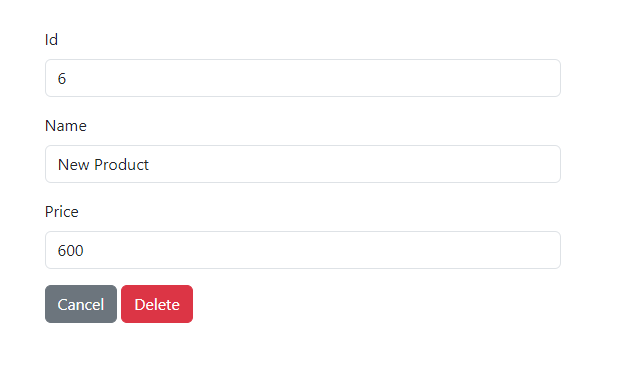
The Delete.vue component provides a form for deleting a product, with read-only fields for the product's. The component fetches the product details when mounted. The form calls a delete method to remove the product and redirects to the product list upon success.
Detail.vue
<template>
<div class="container">
<div class="row">
<div class="col">
<form method="post">
<div class="row">
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_id">Id</label>
<input readonly id="product_id" name="Id" class="form-control" :value="product.id" type="number" required />
</div>
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_name">Name</label>
<input readonly id="product_name" name="Name" class="form-control" :value="product.name" maxlength="50" />
</div>
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_price">Price</label>
<input readonly id="product_price" name="Price" class="form-control" :value="product.price" type="number" />
</div>
<div class="col-12">
<router-link class="btn btn-secondary" to="/product">Back</router-link>
<router-link class="btn btn-primary" :to="`/product/edit/${product.id}`">Edit</router-link>
</div>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
import Service from './Service'
export default {
name: 'ProductDetail',
data() {
return {
product: {}
}
},
mounted() {
this.get()
},
methods: {
get() {
return Service.get(this.$route.params.id).then(response => {
this.product = response.data
})
}
}
}
</script>
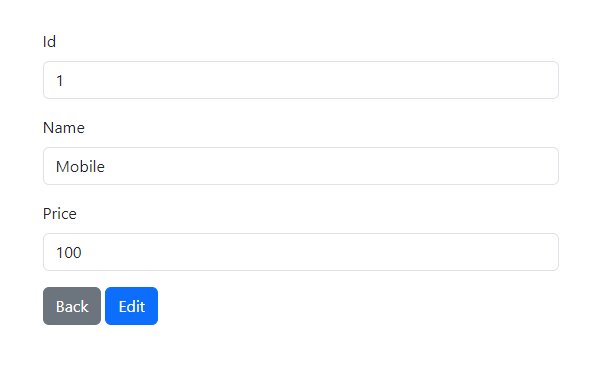
The Detail.vue component displays detailed information about a product. It features read-only fields for the product's. The component fetches product details when mounted. It includes a "Back" button to navigate to the product list and an "Edit" button to navigate to the product's edit page.
Edit.vue
<template>
<div class="container">
<div class="row">
<div class="col">
<form method="post" @submit.prevent="edit()">
<div class="row">
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_id">Id</label>
<input readonly id="product_id" name="Id" class="form-control" v-model="product.id" type="number" required />
</div>
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_name">Name</label>
<input id="product_name" name="Name" class="form-control" v-model="product.name" maxlength="50" />
</div>
<div class="mb-3 col-md-6 col-lg-4">
<label class="form-label" for="product_price">Price</label>
<input id="product_price" name="Price" class="form-control" v-model="product.price" type="number" />
</div>
<div class="col-12">
<router-link class="btn btn-secondary" to="/product">Cancel</router-link>
<button class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
import Service from './Service'
export default {
name: 'ProductEdit',
data() {
return {
product: {}
}
},
mounted() {
this.get()
},
methods: {
get() {
return Service.edit(this.$route.params.id).then(response => {
this.product = response.data
})
},
edit() {
Service.edit(this.$route.params.id, this.product).then(() => {
this.$router.push('/product')
}).catch((e) => {
alert(e.response.data)
})
}
}
}
</script>
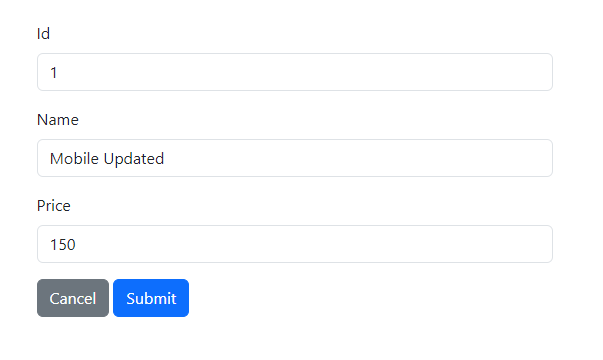
The Edit.vue component provides a form for editing an existing product. It includes fields for the product's. The component fetches the product details when mounted and updates the product on form submission. It also features a "Cancel" button to navigate back to the product list and a "Submit" button to save the changes.
Index.vue
<template>
<div class="container">
<div class="row">
<div class="col">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Price</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr v-for="product in products" :key="product">
<td class="text-center">{{product.id}}</td>
<td>{{product.name}}</td>
<td class="text-center">{{product.price}}</td>
<td class="text-center">
<router-link class="btn btn-secondary" :to="`/product/${product.id}`" title="View"><i class="fa fa-eye"></i></router-link>
<router-link class="btn btn-primary" :to="`/product/edit/${product.id}`" title="Edit"><i class="fa fa-pencil"></i></router-link>
<router-link class="btn btn-danger" :to="`/product/delete/${product.id}`" title="Delete"><i class="fa fa-times"></i></router-link>
</td>
</tr>
</tbody>
</table>
<router-link class="btn btn-primary" to="/product/create">Create</router-link>
</div>
</div>
</div>
</template>
<script>
import Service from './Service'
export default {
name: 'ProductIndex',
data() {
return {
products: []
}
},
mounted() {
this.get()
},
methods: {
get() {
Service.get().then(response => {
this.products = response.data
}).catch(e => {
alert(e.response.data)
})
}
}
}
</script>
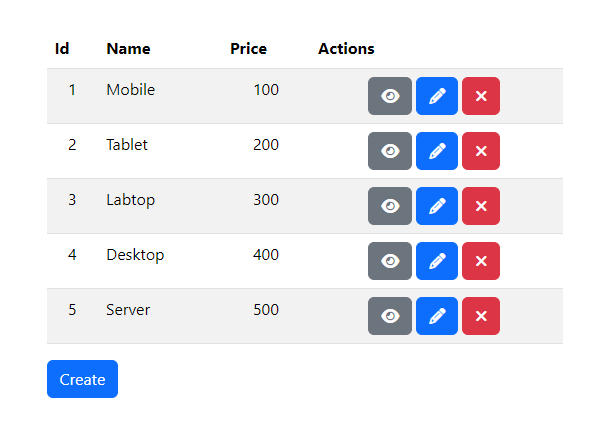
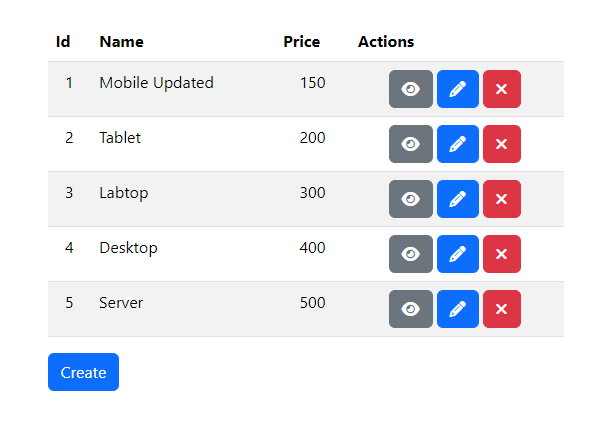
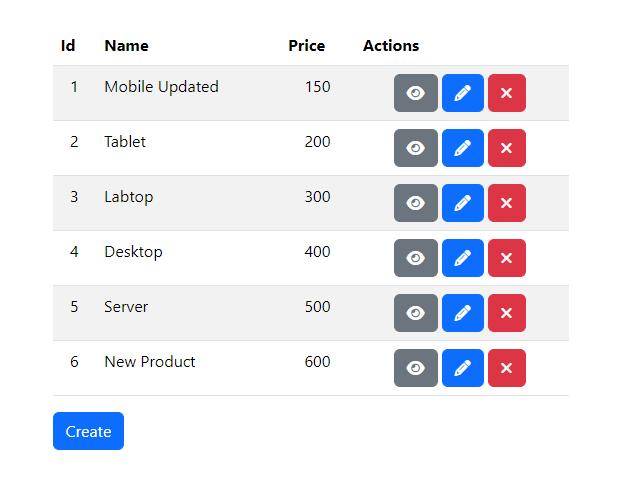
The Index.vue component displays a table of products with columns for ID, name, and price. It fetches the list of products when mounted and populates the table. Each product row includes action buttons for viewing, editing, and deleting the product. There is also a "Create" button for adding new products.
Service.js
import http from '../../http'
export default {
get(id) {
if (id) {
return http.get(`/products/${id}`)
}
else {
return http.get('/products' + location.search)
}
},
create(data) {
if (data) {
return http.post('/products', data)
}
else {
return http.get('/products/create')
}
},
edit(id, data) {
if (data) {
return http.put(`/products/${id}`, data)
}
else {
return http.get(`/products/${id}`)
}
},
delete(id, data) {
if (data) {
return http.delete(`/products/${id}`)
}
else {
return http.get(`/products/${id}`)
}
}
}The Service.js file defines API methods for handling product operations. It uses an http instance for making requests:
get(id)Retrieves a single product by ID or all products if no ID is provided.create(data)Creates a new product with the provided data or fetches the creation form if no data is provided.edit(id, data)Updates a product by ID with the provided data or fetches the product details if no data is provided.delete(id, data)Deletes a product by ID or fetches the product details if no data is provided.
style.css
.container {
margin-top: 2em;
}
.btn {
margin-right: 0.25em;
}The CSS adjusts the layout by adding space above the container and spacing out buttons horizontally.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.0/css/all.min.css" rel="stylesheet">
<link href="/css/style.css" rel="stylesheet">
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>The HTML serves as the main entry point for a Vue application. It includes Bootstrap for styling and Font Awesome for icons. The application will render within a div with the ID app.
Setup Express API project
npm install express mysql2 sequelize cors
Create a testing database named "example" and execute the database.sql file to import the table and data.
Express API Project structure
├─ config.js
├─ index.js
├─ router.js
├─ db.js
├─ controllers
│ └─ ProductController.js
└─ models
└─ Product.js
Express API Project files
config.js
module.exports = {
host: '127.0.0.1',
port: 3306,
user: 'root',
password: '',
database: 'example',
dialect: 'mysql'
}
This file holds the configuration details for connecting to the database.
db.js
const Sequelize = require('sequelize')
const config = require('./config')
module.exports = new Sequelize(config.database, config.user, config.password, {
host: config.host,
port: config.port,
dialect: config.dialect,
define: {
timestamps: false,
freezeTableName: true
}
})
This db.js file initializes and exports a Sequelize instance using configuration details from a config.js file. It connects to the database with specified credentials and options, disabling automatic timestamps and preserving table names as defined.
router.js
const express = require('express')
const product = require('./controllers/ProductController.js')
module.exports = express.Router().use('/products', express.Router()
.get('/', product.getProducts)
.get('/:id', product.getProduct)
.post('/', product.createProduct)
.put('/:id', product.updateProduct)
.delete('/:id', product.deleteProduct)
)
This router.js file configures Express routes for product management. It exports a router that handles GET, POST, PUT, and DELETE requests under the /products path, linking each route to a corresponding method in the ProductController.
index.js
const express = require('express')
const cors = require('cors')
const router = require('./router.js')
const app = express()
app.use(cors())
app.use(express.json())
app.use('/api', router)
app.listen(8000)This index.js file sets up an Express server. The app is configured to use CORS for handling cross-origin requests and to parse JSON request bodies. The router is mounted on the /api path, handling all API routes defined in the router module. Finally, the server listens for incoming connections on port 8000.
product.js
const Sequelize = require('sequelize')
const db = require('../db')
module.exports = db.define('Product', {
id: {
type: Sequelize.INTEGER,
primaryKey: true,
autoIncrement: true
},
name: Sequelize.STRING,
price: Sequelize.DECIMAL
})
This product.js file defines a Sequelize model for a Product entity. The model is defined with three fields: id, (a primary key that auto-increments), name, price.The model is then exported for use in other parts of the application.
ProductController.js
const Product = require('../models/Product')
exports.getProducts = async (req, res) => {
let products = await Product.findAll()
res.send(products)
}
exports.getProduct = async (req, res) => {
let product = await Product.findByPk(req.params.id)
res.send(product)
}
exports.createProduct = async (req, res) => {
let product = { ...req.body }
let created = await Product.create(product)
res.send(created)
}
exports.updateProduct = async (req, res) => {
let product = { ...req.body }
await Product.update(product, { where: { id: req.params.id } })
let updated = await Product.findByPk(req.params.id)
res.send(updated)
}
exports.deleteProduct = async (req, res) => {
await Product.destroy({ where: { id: req.params.id } })
res.end()
}
The ProductController.js file defines several asynchronous handler functions for managing Product entities in a Express API application using Sequelize.
getProductsRetrieves and sends a list of all products.getProductFetches and sends a single product based on its ID.createProductCreates a new product from the request body.updateProductUpdates an existing product with the data from the request body.deleteProductDeletes a product by its ID.
Run projects
Run Vue project
npm run dev
Run Express API project
node index.jsOpen the web browser and goto http://localhost:5173
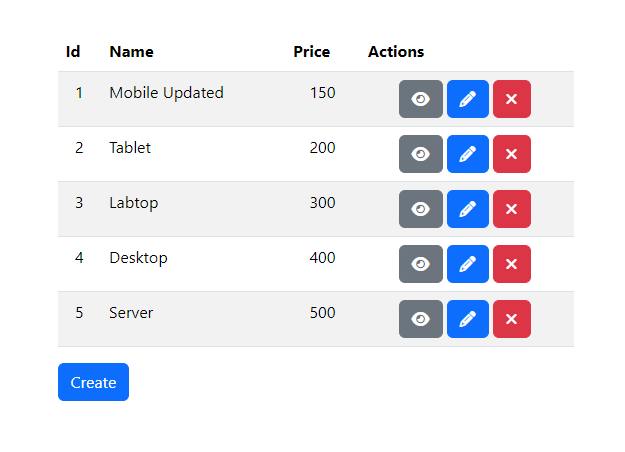
You will find this product list page.

Testing
Click the "View" button to see the product details page.

Click the "Edit" button to modify the product and update its details.

Click the "Submit" button to save the updated product details.

Click the "Create" button to add a new product and input its details.

Click the "Submit" button to save the new product.

Click the "Delete" button to remove the previously created product.

Click the "Delete" button to confirm the removal of this product.

Conclusion
In conclusion, we have learned how to create a basic Vue project using Single-File Components (SFC) to build views and define application routing. By setting up an Express API server as the backend and using Sequelize for database operations, we've developed a dynamic front-end that integrates seamlessly with a powerful backend, providing a strong foundation for building modern, full-stack web applications.
Source code: https://github.com/stackpuz/Example-CRUD-Vue-3-Express-4
Create a Vue CRUD App in Minutes: https://stackpuz.com